Add a Bar Chart Widget
You can personalize and customize the bar chart appearance. Bar charts automatically generate colors based on the number of data points.
To add a bar chart widget
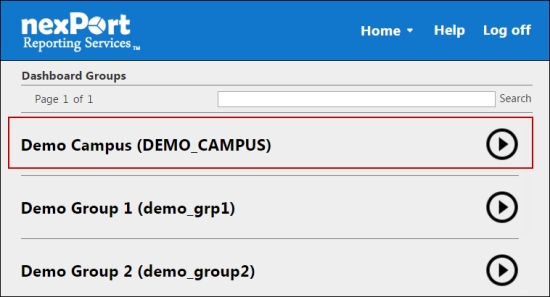
Step 1: On the Analytics homepage, click Manage Dashboards.

The Dashboards Groups page is displayed.
Step 2: Select a group to view its dashboards.

A dashboard list for the selected group is displayed.
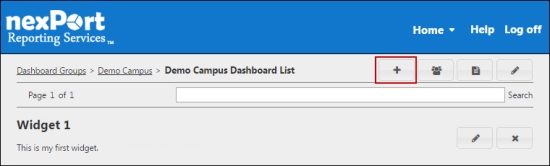
Step 3: Select a dashboard (Grid view or List view) to which you need to add a bar chart widget.

The <DashboardName> page is displayed.

Step 4: In the upper-right corner, click the ![]() icon.
icon.
The Add Widget dialog box is displayed.

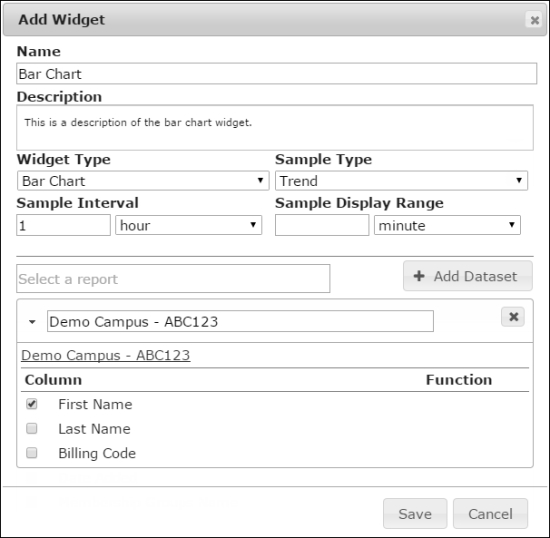
In the Name box, type a name for the widget.
Step 5: In the Description box, type a brief description of the widget.
Step 6: In the Widget Type list, select Bar Chart.
Step 7: In the Sample Type list, select one of the following sample types:
Option 1: Snapshot: On the dashboard, the bar chart is displayed based on the current report.
Option 2: Trend: On the dashboard, the bar chart is displayed based on samples of the report taken at the trend interval.
Step 8: In the Sample Interval box, select sample report trend interval in minutes, hours, days, weeks, months, or years.
Step 9: In the Sample Display Range box, select the default report display range in minutes, hours, days, weeks, months, or years.
Step 10: In the box, search for a report, and then select a report.
All reports in your organization or its descendants appear in the box. Parent organization filters appear for subgroup as well. In a widget you can select reports that are public or the reports that you have authored.
Step 11: Click Add Dataset.
Step 12: You can modify the dataset label.
Step 13: Click the ![]() icon if you need to remove the dataset.
icon if you need to remove the dataset.
Step 14: In the Column section, select the X-axis and Y-axis for the bar chart.
Step 15: Click Save.
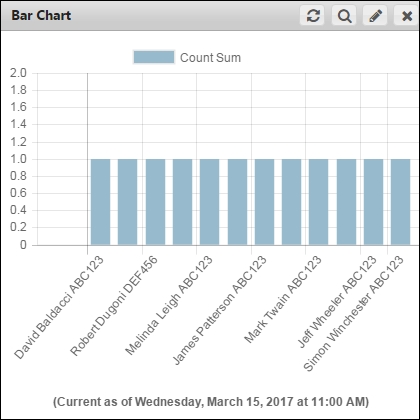
The bar chart widget is saved and appears on your dashboard.

© NexPort Solutions. All Rights Reserved.
Last updated